Für Onlineshops wird es immer wichtiger, auf allen Kanälen im Internet aktiv und präsent zu sein. Der Anteil der Suchanfragen, die mit einem PC bzw. Laptop getätigt werden, gehen Jahr für Jahr zurück. Fast 70 Prozent aller Menschen in Deutschland verfügen über ein Smartphone und nutzen dieses zunehmend auch für den Kauf von Produkten. Es ist daher fast schon verwunderlich, dass selbst im Jahr 2020 noch viele Onlineshops nur unzureichend für Mobilgeräte optimiert sind. Teilweise sieht man sogar immer noch Shops, die ausschließlich für die Nutzung am Computer geeignet sind. Das dies mit hohen Umsatzeinbußen verbunden ist, sollte sich von selbst erklären. Das Stichwort zur Lösung dieses Problems heißt Responsive Webdesign.
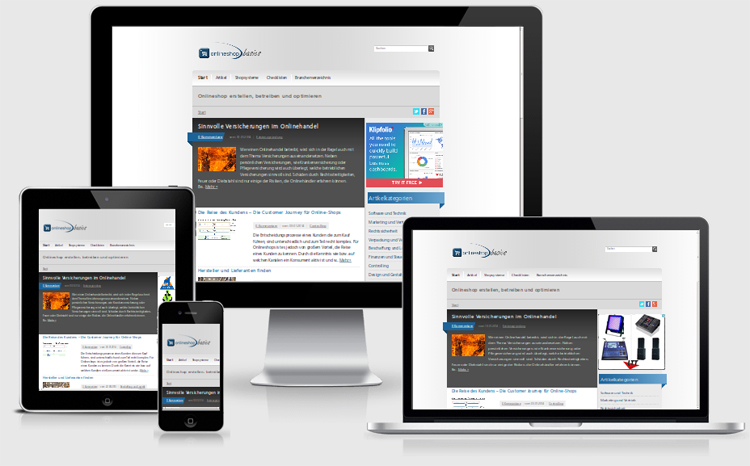
Als Responsive Webdesign bezeichnet man eine Technik, die es ermöglicht, das Layout einer Website so flexibel wie möglich darzustellen. Diese Flexibilität ermöglicht die Darstellung von Websites wie Onlineshops auf allen Endgeräten. Hierzu gehören u.a.:
Für die Umsetzung eines Responsive Designs werden die Sprachen HTML5 und CSS3 benötigt. Über so genannte CSS Media Queries wird die Website dann an die jeweilige individuelle Bildschirmgröße und Auflösung angepasst.

Das Nutzerverhalten hat sich seit der Marktreife von Smartphones und Tablets teils deutlich gewandelt. War man früher noch fest auf den Computer beschränkt, lässt sich heute durch mobile Endgeräte von nahezu überall im Internet surfen. Die stetige Zunahme der Bandbreite sowie die zunehmende Bezahlbarkeit mobiler Netzverbindungen sorgen für eine immer stärkere Verbreitung und Nutzung.
Für Onlineshops bedeutet dies vor allem, dass Kunden heute mehr Möglichkeiten haben, sich über Produkte zu informieren und diese auch zu kaufen. Das kann die Suche nach Informationen oder neuen Produkten im Bett, auf der Gartenschaukel, auf der Couch oder auch am See, in der S-Bahn oder parallel im Einkaufscenter.
Eine Mobile Optimierung kann teuer sein. Mobil nicht zu optimieren ist jedoch deutlich teurer.
Für viele Shopbetreiber ist eine vernünftige Umsetzung des Shopdesigns für mehrere Endgeräte unternehmenskritisch. Ist der Shop nicht für Mobilgeräte optimiert, wandern potentielle Kunden direkt zur Konkurrenz oder zu den großen Marktplätzen ab. Der Trend in der mobilen Nutzung zeigt auch in der Zukunft weiter deutlich nach oben. Interessanterweise ist es nicht nur die junge Generation, sondern zunehmend auch die Altersgruppe 40 bis 50 Jahren, die verstärkt online shoppt. Die Anforderungen dabei sind relativ eindeutig:
Ein ebenfalls nicht uninteressanter Punkt ist, dass Suchmaschinen Webseiten bevorzugen, die für Mobilgeräte optimiert sind (Mobile First). Der Effekt ist hier, dass Nutzer, die eine gut navigierbare und gut aussehende Seite besuchen länger auf ihr bleiben und somit weniger Absprungraten und eine höhere Besuchsdauer auslösen.
Ein weiterer möglicher Grund für Responsive Design ist der Kostenaspekt. Einige Onlinehändler, die im mobilen Bereich mitmischen wollen, können durch solche automatisch angepassten Webseiten Geld durch die Entwicklung eigener mobiler Webseiten oder Apps einsparen. Wird nur ein Design benötigt, kann sich der zeitliche und finanzielle Aufwand gegenüber eigenständigen mobilen Webseiten deutlich reduzieren, auch wenn die Eigenentwicklung solcher Responsive Templates nicht immer günstig ist. Viele bekannte Shopsysteme stellen jedoch für viele Bereiche mittlerweile Templates zu erschwinglichen Preisen zur Verfügung. Für Magento gibt es gute Templates bereits für zwischen 60 und 200 EUR. Im Store des Shopsystems Shopware werden solche Templates bereits ab 25 EUR angeboten.
Die Hauptanforderungen ist logischerweise, dass ein Onlineshop auf den meisten Endgeräten optimal nutzbar ist. Das bedeutet, dass die Menüführung intuitiv ist, Schriften und Grafiken gut erkennbar sind, Eingabefelder gut sichtbar sind, alle Informationen verfügbar sind und natürlich auch, dass der Onlineshop eine gute Performance hat.
Webdesign-Experten, die sich viel und häufig mit Responsive Webdesign auseinandersetzen, werden allerdings auch einige wunde Punkte benennen. Einige Probleme können beispielsweise bei den Ladezeiten auftreten. Mitunter ist der Empfang oder die Internetverbindung unterwegs nicht optimal, so dass der Seitenaufbau sich in die Länge ziehen kann. Für die Usability des Onlineshops kann es somit notwendig werden, bestimmte Bilder zu entfernen oder zu optimieren. Durch die stetig zunehmende Verbreitung von WLAN ist das Problem der Ladezeiten womöglich jedoch auch nur noch ein Zeitliches. In Bahnen und einigen Bahnhöfen, Cafés und Restaurants, Universitäten oder anderen Hotspots ist heute schon für eine gute Internetverbindung gesorgt.
Einige Shopsysteme tun sich recht schwer bei der Umsetzung von Responsive Designs. Hier sind unter Umständen auch tiefergehende Programmierarbeiten erforderlich, wenn eine gute Usability gewährleistet werden soll. Für etablierte Shopsystem-Anbieter wie xt:commerce, Oxid, Shopware oder Magento stehen allerdings bereits recht gute Lösungen zur Verfügung.
Die Optimierung des eigenen Onlineshops für Mobilgeräte wie Smartphones und Tablets ist heute zwingend erforderlich. Ein Shop der heute nur auf einem Computer gut angezeigt wird, hat hohe Opportunitätskosten durch nicht getätigte Käufe bei oft hohen Marketingkosten.
Buchempfehlung
Im Buch Der neue Onlinehandel werden interessante Zukunftstrends und Geschäftsmodelle auf über 473 Seiten vorgestellt.

Weitere Details zum Buch
Zu diesem Beitrag wurde noch kein Kommentar verfasst.
Wer einen Onlineshop erstellen will, braucht auch ein passendes Shopsystem. Wir helfen bei der Auswahl der passenden Shopsoftware und stellen die bekanntesten kurz vor.
Buchempfehlung
Das Buch bietet einen umfassenden Überblick über alle relevanten Schritte und Prozesse, die beim Betrieb eines Onlineshops zu beachten sind.

Weitere Details zum Buch
Kommentar verfassen