Das Layout und das Design Ihres Onlineshops ist für Ihre Kunden der erste Eindruck. Die Kunden entscheiden meist innerhalb weniger Sekunden, ob ein Shop vertrauenswürdig, leicht zu bedienen, übersichtlich und brauchbar ist. Dabei gibt es durchaus Parallelen zu einem lokalen Ladengeschäft. Kunden werden einen sauberen, aufgeräumten und professionell aussehenden Laden eher und öfter besuchen, als einen unübersichtlichen, schmutzigen und schlampig geführten Laden. Im Onlinebereich läuft es ähnlich. Die Möglichkeiten, wie Ihre Kunden Ihre Website bedienen können, die Qualität der Grafiken und Fotos und die Art und Weise wie Ihr Shop gestaltet wurde, entscheiden letztendlich auch darüber, ob Ihre Website gut besucht wird und wie hoch Ihre Umsätze ausfallen.

Die Begriffe Layout und Design werden häufig in einen Topf geworfen. Dabei ist das Layout jedoch die Struktur, also wie bestimmte Elemente angeordnet werden. Design hingegen ist die Aufmachung des Ganzen, d.h. mit welchen Farben, Grafiken und Texttypen die Struktur gearbeitet wird. Bei der Entscheidung, wie Ihr Onlineshop aussehen soll, ist die Zielgruppe, die Sie ansprechen wollen, immer zu berücksichtigen. Schließlich sollen Ihre Kunden das Gefühl vermittelt bekommen, dass Sie auf Anhieb auch den richtigen Shop gefunden haben. Die Gestaltung Ihrer Website spricht die Emotionen Ihrer Kunden an. Wenn Sie z.B. einen Onlineshop für Gartenprodukte haben, können Bilder von gesunden und kräftigen Pflanzen Ihren Kunden unterbewusst signalisieren, dass Sie einen richtigen Shop gefunden haben. Unpassende Farben oder fehlende Grafiken hingegen können die Laune Ihrer Kunden den Shop länger zu besuchen, schnell sinken lassen.
Wenn Sie Ihre Zielgruppe genauer erforschen, sollten Sie nicht nur das Produkt in den Vordergrund stellen, sondern diese auch nach bestimmten Merkmalen hinterfragen. Dazu zählen u.a. welches Geschlecht, welches Alter, welches Einkommen und welche Bildung Ihre Kunden haben. Einige Menschen lassen sich u.a. durch emotionale Elemente (z.B. Bilder, Kommunikation) eher ansprechen als andere, die dann beispielsweise eher auf rationale Aspekte (z.B. Preis, Funktionalität) ansprechbar sind. Anderes gilt, wenn Sie Produkte verkaufen, die eher für jüngere Zielgruppen gedacht sind. Jugendliche identifizieren sich mit einer modernen und peppigen Gestaltung des Shops eher, als ältere Zielgruppen, die womöglich mehr Wert auf eine seriöses Gestaltung legen.
Grafiken und tolle Bilder sind ein guter Anfang, aber noch längst nicht alles. Ihre Kunden müssen sich in Ihrem Shop schließlich leicht zurecht finden und schnell finden, wonach Sie suchen. Am besten sind Layouts, die Ihren Kunden eine intuitive Bedienung erlauben. Das bedeutet, dass Ihre Besucher die Produkte problemlos erkennen und ohne Probleme durch diese blättern können. Auch sollten gewisse Funktionsbereiche wie Versandkosten, Impressum, Kontaktmöglichkeiten und Warenkorbansichten schnell erkennbar sein. Viele Kunden, die lange nach den gewünschten Informationen suchen und nicht finden, neigen dazu, den Shop schließlich wieder zu verlassen.
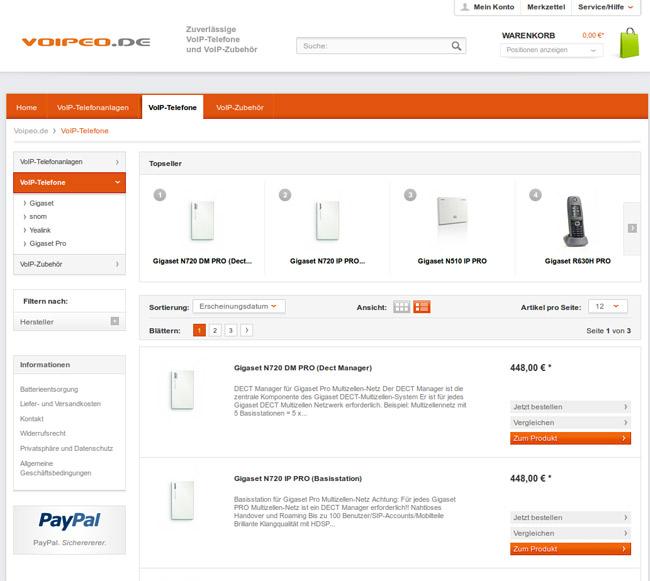
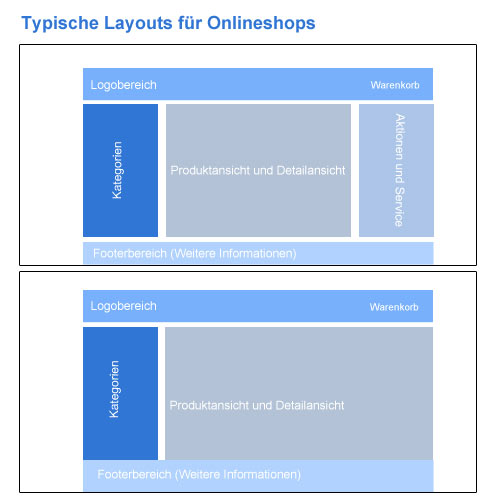
In den letzten Jahren hat es sich nahezu zum Standard entwickelt, dass die Produktgruppen bzw. Kategorien in einer linken Spalte dargestellt werden. Die zu einer Produktgruppe gehörenden Produkte werden dann zentral in einem Hauptbereich dargstellt. Häufig wird noch eine rechte Spalte verwendet, in der bestimmte Services, Siegel oder weitere Informationen zum Shop angezeigt werden. Moderne Layouts gehen zudem dazu über einen so genannten Footer-Bereich zu verwenden, die alle weiteren – den Shop betreffenden – Informationen beinhalten. Zu solchen Informationen zählen z.B. Versandkosten, Aktionsangebote, Impressum, Rechtliche Angaben, Social Media Integration, Versandarten und die angebotenen Zahlsysteme.

Beim Text kommt es nicht nur auf den Inhalt und die Formulierung an, sondern auch wie er präsentiert wird. Bei der Darstellung des Textes können Sie zwischen folgenden Elementen variieren:
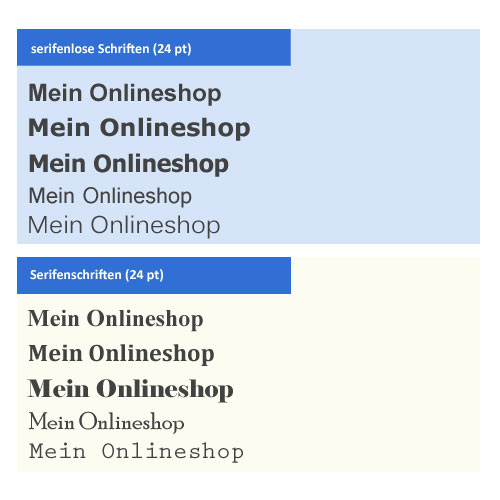
Bei der Schriftgestalt wird zwischen Serifenschriften und serifenlosen Schriften unterschieden. Serifenschriften sind solche, die in Ihrer Schriftform Verzierungen enthalten. Eine bekannte Serifenschrift ist Times New Roman. Serifenlose Schriften enthalten hingegen keine Endstriche; hierzu gehört u.a. die Schriftart Arial. Für digitale Darstellungen haben sich serifenlose Schriften aufgrund der besseren Lesbarkeit durchgesetzt- Serifenschriften sind aufgrund der Bildschirmauflösung am Monitor schwer zu lesen und sollten bei Fließtext, z.B. bei Produktbeschreibungen, möglichst vermieden werden.
Neben der Schriftart ist vor allem die Schriftgröße sehr wichtig. Sie sollte von Ihren Besuchern leicht zu lesen sein und daher weder zu klein noch zu groß sein. Sie sollten bei der Gestaltung des Textes immer beachten, dass es viele Benutzer mit unterschiedlichen Systemen bzw. Monitoren gibt. Wenn Sie Ihren Onlineshop auf einem Notebook oder Smartphone gut lesen können, kann dies für jemanden auf einem Monitor schon schwieriger sein. Eine Schriftgröße von 11 pt sollte aber von nahezu jedem System (Mobilgeräte ausgenommen) problemlos erkannt werden. Der Vollständigkeit halber soll erwähnt werden, dass über so genannte Stylesheet-Vorlagen (CSS) die Größen dynamisch gestaltet werden können.

Für viele Arten von Onlineshops gibt es eine ganze Reihe guter und brauchbarer Templates (z.B. Templatemonster. Die Kosten solcher Templates bewegen sich mittlerweile auch auf einem sehr niedrigen Niveau. Wenn man die Kosten bedenkt, die ein Webdesigner für das Layout und Design einer Website in Anspruch nehmen würde, sind Preise zwischen 40 und 100 EUR für ein Template vergleichsweise niedrig. Bevor Sie sich allerdings für ein Template entscheiden, sollten Sie auch prüfen, ob das begehrte Template auch ohne Probleme mit Ihrem Shopsystem kompatibel ist. Falls dies nicht der Fall ist, würden ggf. weitere Kosten für eine Anpassung des Templates an das Shopsystem erfolgen. Für die meisten Shopsysteme gibt es allerdings auch Anbieter, die sich auf die Entwicklung solcher Templates spezialisiert haben.
Nachfolgend listen wir für einige Shopsysteme Bezugsquellen für Templates auf. Bitte beachten SIe, dass die Preisangaben nur grob sind, und sich bereits geändert haben könnten
| Shopsystem | Anbieter | Preisdimension | Website |
|---|---|---|---|
| Gambio GX2 | Tempteria | ca. 110 EUR | Link zur Website |
| Gambio GX2 | NetDeXX | ca. 70 EUR | Link zur Website |
| Virtuemart | VirtueMart Templates | ca. 40 EUR | Link zur Website |
| Virtuemart | virtuemarttemplates.org | ca. 40-60 USD | Link zur Website |
| Magento | Templates Master | ca. 99-250 USD | Link zur Website |
| Magento | Magento Templates - WebExperiment | ca. 0-250 USD | Link zur Website |
| Magento | team:inmedias | ca. 139 EUR | Link zur Website |
| Shopware | Templatescout | ca. 99-200 EUR | Link zur Website |
| Prestashop | Templatemonster | ca. 140 USD | Link zur Website |
| Prestashop | Prestashop Themes | ca. 108 EUR | Link zur Website |
Buchempfehlung
Im Buch Der neue Onlinehandel werden interessante Zukunftstrends und Geschäftsmodelle auf über 473 Seiten vorgestellt.

Weitere Details zum Buch
Zu diesem Beitrag wurde noch kein Kommentar verfasst.
Wer einen Onlineshop erstellen will, braucht auch ein passendes Shopsystem. Wir helfen bei der Auswahl der passenden Shopsoftware und stellen die bekanntesten kurz vor.
Buchempfehlung
Das Buch bietet einen umfassenden Überblick über alle relevanten Schritte und Prozesse, die beim Betrieb eines Onlineshops zu beachten sind.

Weitere Details zum Buch
Kommentar verfassen