Es gibt viele gute Gründe, die Ladezeit eines Onlineshops so gering wie möglich zu halten. Die wohl wichtigsten sind, dass weniger Besucher abspringen und Suchmaschinen schnelle Webseiten gegenüber langsamen bevorzugen. Was einfach klingt, ist jedoch nicht immer einfach. Vor allem für Shopbetreiber, die nur über wenig technischen Background verfügen, gestaltet sich die Optimierung der Ladegeschwindigkeit eher schwierig. Wir stellen die wichtigsten Stellschrauben vor und beachten dabei vor allem die Eigenschaften von Onlineshops.
Wir stellen die wichtigsten Stellschrauben vor und möchten eingehend zunächst klären, welche Ladezeiten überhaupt als angemessen bzw. nutzerfreundlich gelten.
Als Ladezeit, Ladegeschwindigkeit oder Pageload wird die Geschwindigkeit bezeichnet, die zum vollständigen Aufbau einer einzelnen Webseite benötigt wird. Wie lange eine Seite letzendendlich zum Aufbau benötigt, hängt dabei von vielen Faktoren ab, die wir weiter unten noch gezielter klären werden.
Ob sich eine Webseite langsam oder schnell aufbaut, ist natürlich in erster Linie ein subjektiver Faktor. Es macht daher nur wenig Sinn zu sagen, eine Seite, die in drei oder fünf Sekunden aufgebaut gilt als schnell und alles was darüber ist, gilt als langsam. In einer Umfrage des Performancedienstleisters Akamai und gomez.com wurde festgestellt, dass 47 Prozent der befragten Kunden, Ladezeiten von weniger als zwei Sekunden bevorzugen würden. Die Aussagekraft kann für den europäischen oder deutschen Markt natürlich nicht direkt übernommen werden. Es lässt sich aber zumindest erahnen, dass dieses Thema nicht stiefmütterlich behandelt werden sollte.
Um nun einen Eindruck darüber zu bekommen, ob die eigenen Shopseiten nun zufriedenstellend aufgebaut werden, können Tools verwendet werden, die über die Jahre entsprechende Erfahrungswerte und Benchmarks aufbauen konnten. Für vieler solcher Tools liegt die optimale Zeit für den vollständigen Seitenaufbau zwischen einer und vier Sekunden.
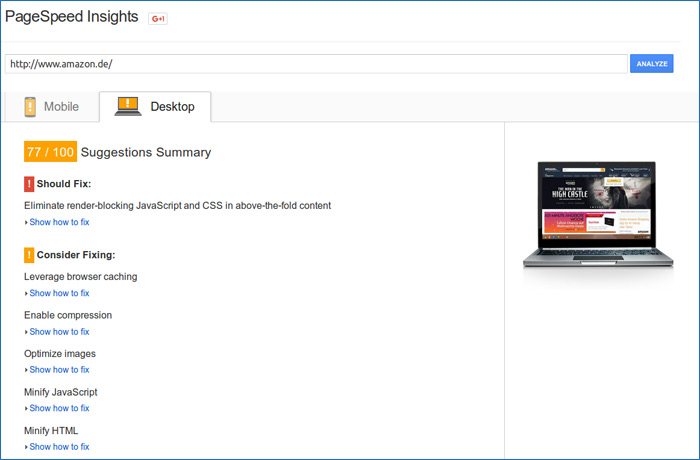
Gute Tools, mit denen die Seitengeschwindigkeiten gemessen werden können, sind u.a.

Damit Du einen Eindruck darüber gewinnst, welche Ladegeschwindigkeiten im deutschen E-Commerce-Markt aktuell erzielt werden, haben wir einige bekannte Shops mit GT Metrics und Google Lighthouse untersucht. Die Messung erfolgte am 15. Dezembter 2015 zwischen 17 und 17:30 Uhr, die letzte Vergleichsmessung am 28. August 2020 zwischen 16 und 16:30 Uhr.
Die Metriken, die wir erfasst haben, waren einerseits die tatsächliche Ladegeschwindigkeit sowie der YslowScore. Letzter gibt an, wie hoch der Grad der Ladezeitoptimierung ist. Ein eher niedriger Score deutet demnach darauf hin, dass der jeweilige Onlineshop noch viel Optimierungsbedarf hat, um seine Seiten schneller werden zu lassen. Es kann daher durchaus vorkommen, dass ein Shop langsame Ladezeiten, aber einen verhältnismäßig hohen Score hat - oder eben auch umgekehrt.
| Onlineshop | 2015 | 2020 | ||
|---|---|---|---|---|
| Ladezeit [s] | YSlow Score | Ladezeit [s] | YSlow Score | |
| zalando.de | 11,8 s | 69 % | 9,5 s | 90 % |
| amazon.de | 6,8 s | 85 % | 11,2 s | 82 % |
| zooplus.de | 6,3 s | 68 % | 10,9 s | 60 % |
| conrad.de | 9,1 s | 74 % | 6,5 s | 66 % |
| otto.de | 6,1 s | 80 % | 8,7 s | 67 % |
| mytime.de | 7,6 s | 73 % | 8,8 s | 67 % |
| baldur-garten.de | 9,7 s | 66 % | 6,4 s | 67 % |
| cyberport.de | 15,2 s | 70 % | 10,3 s | 56 % |
| saturn.de | 12,6 s | 67 % | 21,3 s | 61 % |
| mytoys.de | 15,8 s | 56 % | 11,1 s | 66 % |
| bonprix.de | 4,9 s | 84 % | 7,2 s | 80 % |
| tchibo.de | 6,7 s | 74 % | 13,6 s | 66 % |
Wie man sehr gut erkennen kann haben nur wenige Shops ihre Ladezeiten wirklich optimieren können. Das ist in den sechs Jahren auch nicht sonderlich verwunderlich, da die Anzahl der Javascript-Bibliotheken, die Anzahl und Auflösung von Bildern aber auch die Codemenge der Shops nicht unwesentlich gewachsen ist.
Wie schnell eine Seite beim Nutzer bzw. Kunden aufgebaut wird, hängt von vielen Faktoren ab. Neben dem eingesetzten Gerät (Smartphone, Tablet, Notebook, PC) sind es vor allem technische Faktoren, die die Zeit bis zum vollständigen Seitenaufbau ausmachen.
Einer der Hauptfaktoren für die Ladegeschwindigkeit ist die Performance des gewählten Hostingpaketes bzw. Webservers. Für Shopbetreiber sollte daher immer der Fokus auf einen guten und vor allem performanten Anbieter liegen, der unter Umständen nicht der Günstigste sein wird.
Wer sich aus Kostengründen oder Wartungsgründen für Hostingpakete entscheidet, sollte solche nutzen, wo nur wenige Kunden sich einen gemeinsamen Server teilen. Je mehr Kunden nämlich auf einem Server sind, umso höher ist die Wahrscheinlichkeit, dass vor allem zu Stoßzeiten der Seitenaufbau stark verzögert. Unter Umständen gibt es bei einigen Webhostingpaketen auch einige Beschränkungen. So kann es durchaus vorkommen, dass bestimmte Einstellungen wie serverseitige Komprimierung nicht aktiviert sind.
Entscheidet man sich für einen eigenen Webserver oder Managed Server, so sollte geprüft werden, ob die zur Verfügung gestellte Hardware auch den Anforderungen des Shopsystems gerecht werden. Vor allem ressourcenhungrige Shopsysteme wie Magento benötigen meist etwas leistungsfähigere Systeme als beispielsweise Prestashop oder Gambio. Für den Shopbetrieb eignen sich vor allem Produkte, die bei Bedarf in eine höhere Leistungsklasse aufgewertet werden können.
Übrigens: Auch steigende Besucherzahlen können sich nachteilig auf den Pagespeed auswirken, insofern der genutzte Server nur unzureichend bestückt ist.
Einen nicht unwesentlichen Einfluss auf die Geschwindigkeit des Seitenaufbaus hat zunächst das eingesetzte Shopsystem. Bei nahezu jedem Shopsystem werden die einzelnen Seiten dynamisch aufgebaut, was je nach Menge des zu ladenden Quellcodes sich in einer unterschiedlichen Performance auswirken kann. Ein Magentoshop beispielsweise hat aufgrund seines technischen Aufbaus eine größere Datenmenge zu laden, als die Shopsoftware von xt:commerce.
Man muss jedoch berücksichtigen, dass das Shopsystem nicht allein als Faktor betrachtet werden kann, sondern immer unter Berücksichtigung des jeweils genutzten Webservers oder Hostingpakets. Shopsysteme mit höheren Datenmengen können durch schnellere und leistungsstärkere Server häufig mühelos ausgeglichen werden.
Bilder sind vor allem bei unerfahrenen Shopbetreibern eine häufige Ursache für langsame Shopseiten. Der Grund ist an sich logisch: Je größer die einzelnen Bilddateien sind, umso länger benötigt der Browser des Kunden die Bilder vom Server des Shopbetreibers zu laden. Grundsätzlich gilt bei Bildern daher: So professionell wie möglich und so groß wie nötig.
Einige Shopsysteme haben integrierte Module, die die Bildgröße automatisch entsprechend der benötigten Skalierung anpassen. Werden Logos, Kategorie- und Produktbilder nicht skaliert und angepasst, so sollten die Bilder optimiert werden. Bei nur wenigen Artikeln kann die Bildoptimierung meist noch per Hand mit einem Bildbearbeitungsprogramm erfolgen, wobei es meist schon viel bringt, die Bildgröße nach der tatsächlichen Anzeigegröße zu reduzieren. Müssen viele Artikelbilder optimiert werden, so können Softwaretools oder ? insofern vorhanden ? geeignete Shopmodule verwendet werden. Außerdem sollten Bilder verwendet werden, die komprimiert sind und für Webseiten optimiert sind.
Das Browser-Caching ermöglicht das Ablegen statischer Dateien auf einem Server, so dass ein Kunde beim erneuten Besuchen des Shops bzw. beim Weiterklicken auf andere Shopseiten, bestimmte Inhalte nicht erneut laden müssen. Gecacht werden können beispielsweise CSS-, Javascript- und Bilddaten(z.B. Logos oder zahlreiche Icons) sowie HTML-Seiten. Grundsätzlich sollte hierfür eine Gültigkeit festgelegt werden, um beispielsweise Änderungen an der Seite
CSS und Javascript sind für moderne Shopsysteme Standardsprachen. Der Trend in den letzten Jahren geht dahin, dass die Anzahl des CSS und Javascript-Codes stark zunimmt, was vor allem dem Einsatz verschiedener Frameworks wie Bootstrap oder Jquery geschuldet ist. Auch zusätzliche Shopmodule können häufig für eine zusätzliche Last an Code sorgen.
Je mehr Code geladen wird und je mehr einzelne CSS oder Javascript-Dateien geladen werden müssen, umso länger braucht die jeweilige Shopseite für den Aufbau. Shopsysteme wie Prestashop beispielsweise laden für jedes Modul eine einzelne CSS-Datei, was beim Einsatz vieler Module durchaus wie eine Bremse wirken kann.

Technisch gesehen gibt es natürlich Möglichkeiten den Ballast etwas zu verkleinern. Für einige Javascript- und CSS-Ressourcen stehen minified Versionen zur Verfügung, die weniger Speicherplatz benötigen als ihre jeweiligen Originalversionen. Der Gesamteffekt ist zwar im Vergleich zur folgenden Komprimierung eher gering, sollte aber nicht vernachlässigt werden, zumal Javascript für moderne Onlineshops eine hohe Bedeutung hat.
Wenn man die Code-Optimierung in Angriff nimmt, so sollten auch nicht benötigte CSS-Klassen entfernt werden. Vor allem Template-Frameworks wie Bootstrap führen häufig viel Ballast mit. Oft werden nur wenige der Klassen tatsächlich benötigt.
Werden viele Dateien geladen, so bieten die meisten Webserver und Hostingpakete die Möglichkeit an, die eigenen Daten zu komprimieren. Technisch wird diese Komprimierung als gzip-Compression bezeichnet und kann verhältnismäßig einfach eingebunden werden. Viele Shopsysteme enthalten außerdem im Adminpanel die Möglichkeit, GZIP oder Datenkomprimierung zu aktivieren. Ist diese Möglichkeit nicht gegeben, so lässt sich dies einfach über die .htaccess-Datei steuern.
Eine aktivierte GZIP-Komprimierung kann ein regelrechter Boost für die Seite sein. Technisch werden die Dateien nämlich in kleinere Pakete gepackt und im Browser des Nutzers wieder entpackt. Dadurch wird im Endeffekt die Datenmenge, die vom Server heruntergeladen wird, meist deutlich reduziert.
Onlineshops nutzen häufig zahlreiche Services. Hierzu gehören u.a.
Je mehr solcher externer Ressourcen eingebunden werden, umso mehr Datenpakete müssen von externen Servern zunächst heruntergeladen werden. Es ist nicht schwer zu erraten, dass dies die Performance des Seitenaufbaus stark einschränken kann. Beispielsweise beinhalten einige Facebook-Widgets recht große Datenquellen (z.B. Cavalry), die wenn sie nicht entsprechend optimiert wurden, den Ladeaufbau der Seite um mehr 80 Prozent verlangsamen kann.
Daher sollten nur die Ressourcen verwendet werden, die auch tatsächlich genutzt werden. Bei Verwendung solcher Ressourcen, sollte dafür gesorgt werden, dass diese nach Möglichkeit asynchron eingebunden werden. Beim asynchronen Laden werden diese Datenpakete erst dann geladen, wenn der Seitenaufbau bereits beendet ist. Das heißt, sie werden im Hintergrund geladen, während der Kunde die Seite schon nutzen kann.
Zu beachten ist, dass der Seitenaufbau sowohl für Mobilgeräte als auch für Desktop Computer optimiert werden muss. Viele Faktoren wirken sich zwar für beide Gerätetypen aus, andere Faktoren wie Bildgröße oder externe Programmbibliotheken können den Seitenaufbau bei Mobilgeräten jedoch besonders beeinflussen.
Es sollte sich quasi von selbst erklären, dass Onlineshops deren Seiten nur sehr langsam laden, durchaus beträchtlichen Umsatz verschenken. Der Grund ist trivial: Viele Besucher sind schlicht zu bequem und haben keine Lust längere Zeit zu warten, bis die Seiten aufgebaut sind. Ein Konkurrent mit schnelleren Ladezeiten wird folglich bevorzugt.
Es gibt einige wenige Erfahrungsberichte und Studien, die erahnen lassen, welchen Einfluss die Ladegeschwindigkeiten für die Umsatzentwicklung haben. Bereits im Jahr 2006 hat der wohl größte Onlinehändler der Welt, Amazon, bekanntgegeben, dass jede 100 ms, die der Marktplatz schneller lädt, den Umsatz um ein Prozent erhöht. Walmart hat kurz darauf eine ähnliche Methodik verwendet und kam zu recht ähnlichen Ergebnissen.
Für einige Suchmaschinen ist die Ladegeschwindigkeit (Pageload) einer der Faktoren, die das Ranking der Suchergebnisse mit beeinflussen können. Wie hoch die tatsächliche Relevanz letztendlich ist, kann jedoch nicht wirklich beziffert werden, da der Pageload nur einer von vielen Rankingfaktoren ist. Es ist daher schwer abzuschätzen, ob sich der Aufwand aus Sicht der Suchmaschinenoptimierung tatsächlich lohnt. Einige Shopsysteme enthalten jedoch Module oder Erweiterungen, die dafür entwickelt wurden, Bilder anzupassen und Quellcode zu komprimieren. Insofern die Kosten solcher Module überschaubar sind, sind solche Module sinnvoll ? vorausgesetzt die Ladegeschwindigkeit ist nicht zufriedenstellend.

Die Optimierung der Ladegeschwindigkeit sollte ? zumindest bei größerem finanziellem oder technischem Aufwand - daher nicht nur aus dem pragmatischen Nutzen einer möglichen besseren Suchmaschinensichtbarkeit erfolgen, sondern vor allem auch in der letztendlichen Verbesserung der Kundenfreundlichkeit und Usability des Shops.
Buchempfehlung
Im Buch Der neue Onlinehandel werden interessante Zukunftstrends und Geschäftsmodelle auf über 473 Seiten vorgestellt.

Weitere Details zum Buch
Zu diesem Beitrag wurde noch kein Kommentar verfasst.
Wer einen Onlineshop erstellen will, braucht auch ein passendes Shopsystem. Wir helfen bei der Auswahl der passenden Shopsoftware und stellen die bekanntesten kurz vor.
Buchempfehlung
Das Buch bietet einen umfassenden Überblick über alle relevanten Schritte und Prozesse, die beim Betrieb eines Onlineshops zu beachten sind.

Weitere Details zum Buch
Kommentar verfassen